[[initdata(36,0,2)]]

FeHelper
LightTools
2024-06-18
FeHelper是一个浏览器扩展,包含20多种实用工具,如JSON格式化、网页长截图、二维码生成等,增强浏览器的使用体验 - 支持按需加载,可以只启用所需的工具,灵活轻便 - 对比在线工具安装浏览器扩展可以有更便捷的入口,可以对JSON结果自动格式化
详细介绍
安装扩展
- Chrome应用商店 FeHelper前端助手
- 手动下载 FeHelper.V2023.03.2912.crx -> 打开扩展管理 -> 启用开发者模式 -> crx文件拖放进浏览器完成安装
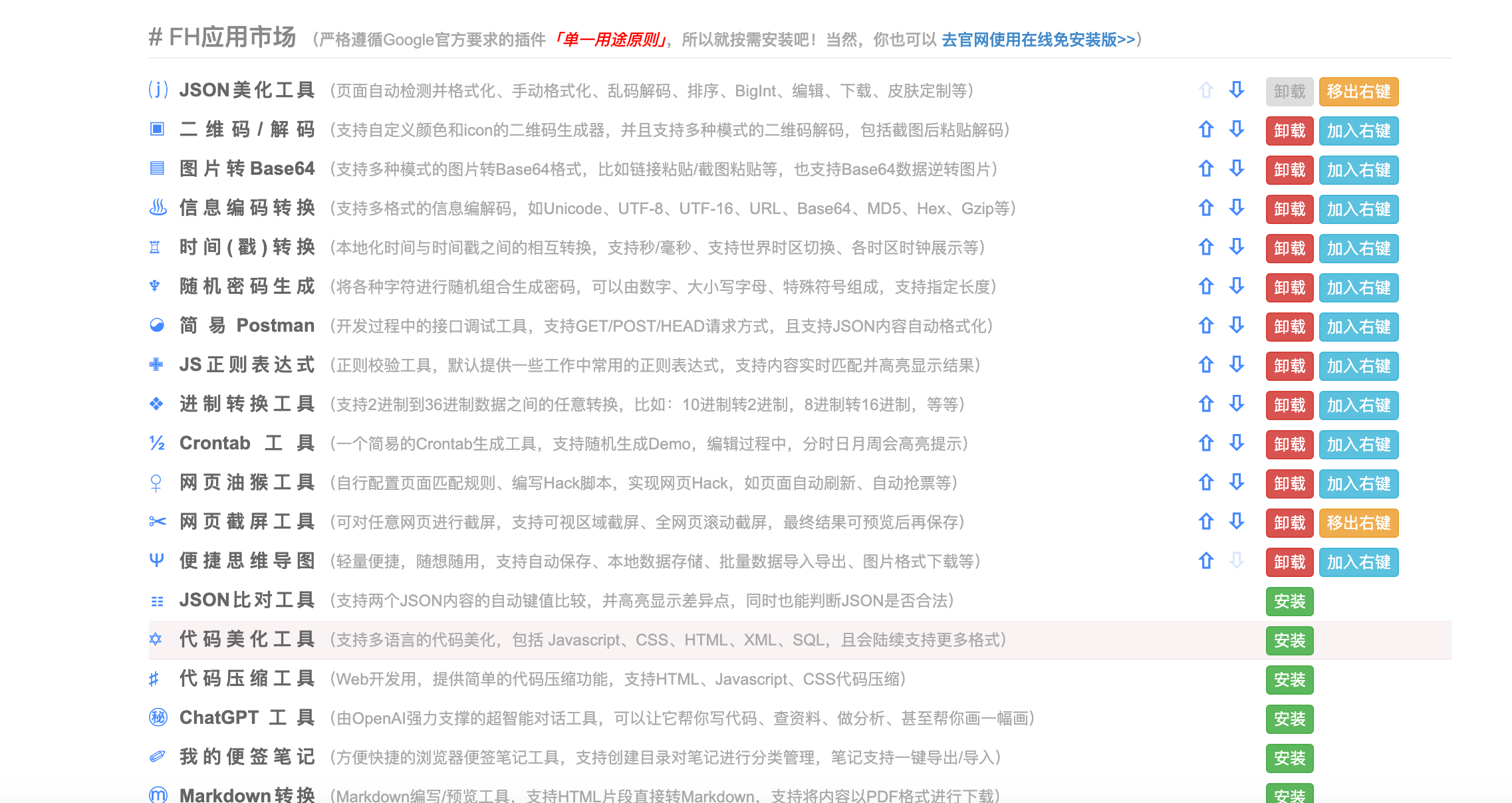
支持工具
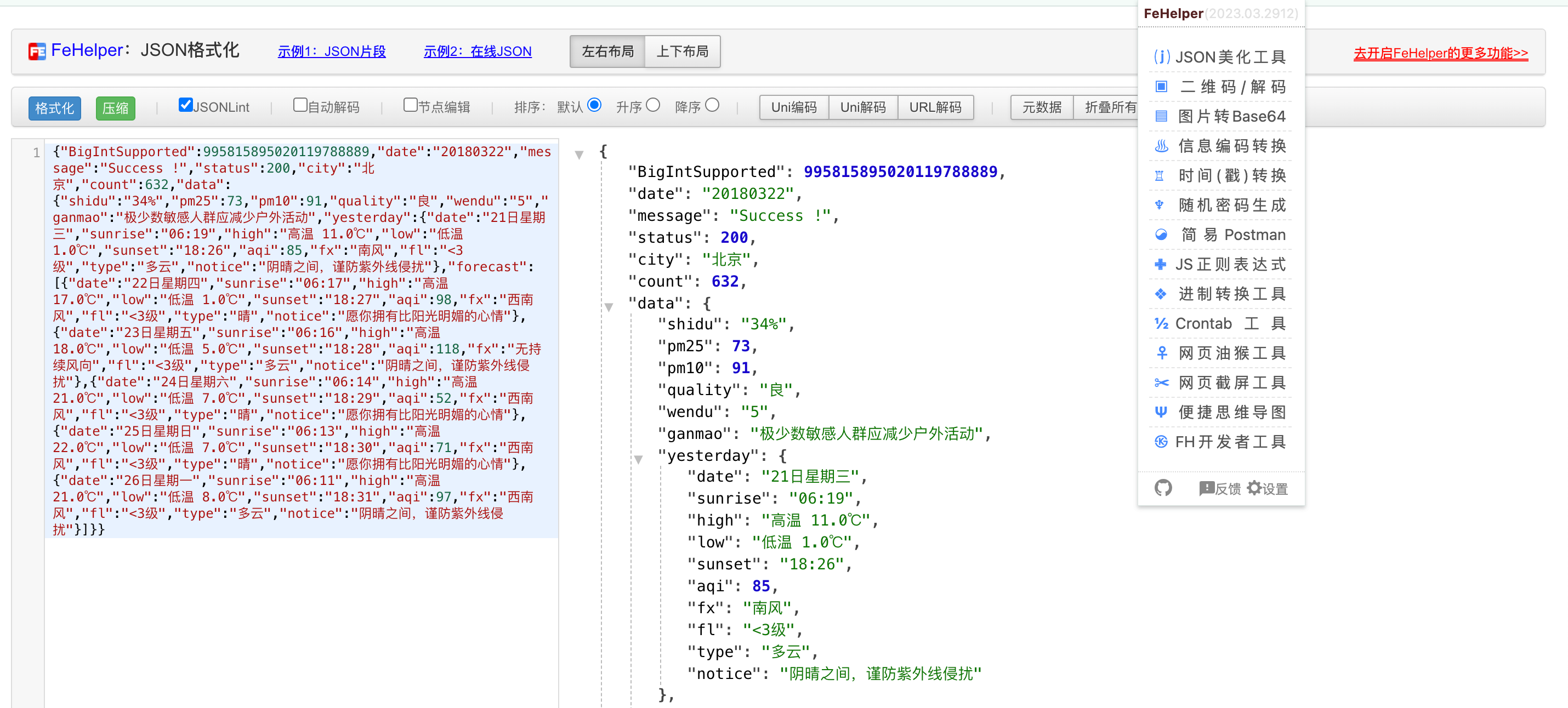
- ⒥ JSON美化工具 (页面自动检测并格式化、手动格式化、乱码解码、排序、BigInt、编辑、下载、皮肤定制等)
- ▣ 二维码/解码 (支持自定义颜色和icon的二维码生成器,并且支持多种模式的二维码解码,包括截图后粘贴解码)
- ▤ 图片转Base64 (支持多种模式的图片转Base64格式,比如链接粘贴/截图粘贴等,也支持Base64数据逆转图片)
- ♨ 信息编码转换 (支持多格式的信息编解码,如Unicode、UTF-8、UTF-16、URL、Base64、MD5、Hex、Gzip等)
- ♖ 时间(戳)转换 (本地化时间与时间戳之间的相互转换,支持秒/毫秒、支持世界时区切换、各时区时钟展示等)
- ♆ 随机密码生成 (将各种字符进行随机组合生成密码,可以由数字、大小写字母、特殊符号组成,支持指定长度)
- ☯ 简易Postman (开发过程中的接口调试工具,支持GET/POST/HEAD请求方式,且支持JSON内容自动格式化)
- ✙ JS正则表达式 (正则校验工具,默认提供一些工作中常用的正则表达式,支持内容实时匹配并高亮显示结果)
- ❖ 进制转换工具 (支持2进制到36进制数据之间的任意转换,比如:10进制转2进制,8进制转16进制等等)
- ½ Crontab工具 (一个简易的Crontab生成工具,支持随机生成Demo,编辑过程中,分时日月周会高亮提示)
- ♀ 网页油猴工具 (自行配置页面匹配规则、编写Hack脚本,实现网页Hack,如页面自动刷新、自动抢票等)
- ✂ 网页截屏工具 (可对任意网页进行截屏,支持可视区域截屏、全网页滚动截屏,最终结果可预览后再保存)
- Ψ 便捷思维导图 (轻量便捷,随想随用,支持自动保存、本地数据存储、批量数据导入导出、图片格式下载等)
- ☷ JSON比对工具 (支持两个JSON内容的自动键值比较,并高亮显示差异点,同时也能判断JSON是否合法)
- ✡ 代码美化工具 (支持多语言的代码美化,包括 Javascript、CSS、HTML、XML、SQL,且会陆续支持更多格式)
- ♯ 代码压缩工具 (Web开发用,提供简单的代码压缩功能,支持HTML、Javascript、CSS代码压缩)
- ㊙ ChatGPT工具 (由OpenAI强力支撑的超智能对话工具,可以让它帮你写代码、查资料、做分析、甚至帮你画一幅画)
- ✐ 我的便签笔记 (方便快捷的浏览器便签笔记工具,支持创建目录对笔记进行分类管理,笔记支持一键导出/导入)
- ⓜ Markdown转换 (Markdown编写/预览工具,支持HTML片段直接转Markdown,支持将内容以PDF格式进行下载)
- ⓦ Websocket工具 (支持对Websocket接口的抓包测试,包括ws服务的连接测试、消息发送测试、结果分析等)
- ▶ 颜色转换工具 (支持HEX颜色到RGB格式的互转,比如HEX颜色「#43ad7f」转RGB后为「rgb(67, 173, 127)」)
- $ 贷(还)款利率 (贷款或还款利率的计算器,按月呈现还款计划;并支持按还款额反推贷款实际利率)
- ✑ 页面取色工具 (可直接在网页上针对任意元素进行色值采集,将光标移动到需要取色的位置,单击确定即可)
- Ⅲ 网页栅格标尺 (Web开发用,横竖两把尺子,以10px为单位,用以检测&校准当前网页的栅格对齐率)
- Σ 网页性能检测 (检测网页加载性能,包括握手、响应、渲染等各阶段耗时,同时提供Response Headers以便分析)
- Ⓗ Excel转JSON (将Excel或CVS中的数据,直接转换成为结构化数据,如JSON、XML、MySQL、PHP等(By @hpng))
界面


其他链接
前端
工具
浏览器扩展
[[list[36]?.like_count]]
0
共[[list[36]?.comment_count]]条评论
[[v.content]]
[[v2.content]]