[[initdata(16,0,1)]]

code-server
LightTools
2024-05-28
code-server 是一个基于 Web 的 VS Code开源在线编辑器,允许您在任何地方、任何设备上通过浏览器编写代码。它提供与本地安装的 VS Code 一致的体验,支持远程开发和协作。 - 非常适合需要远程工作或希望在不同设备间无缝切换的开发者 - 用于管理服务器也非常方便
详细介绍
Linux下安装命令
curl -fsSL https://code-server.dev/install.sh | sh安装完成后可在配置文件中修改端口和设置密码
~/.config/code-server/config.yaml
bind-addr: 127.0.0.1:8080
auth: password
password: your_password
cert: false为提高安全性,还需要配合nginx开启https,nginx反向代理设置
server {
listen 80;
# listen 443 ssl; #开启https
server_name code.your_domain.com;
location / {
# if ($server_port = 80 ) { # http重定向到https
# return 302 https://$host$request_uri;
# }
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
# ssl_certificate /path_to/cert.pem; # https证书路径
# ssl_certificate_key /path_to/key.pem; # https证书路径
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
}
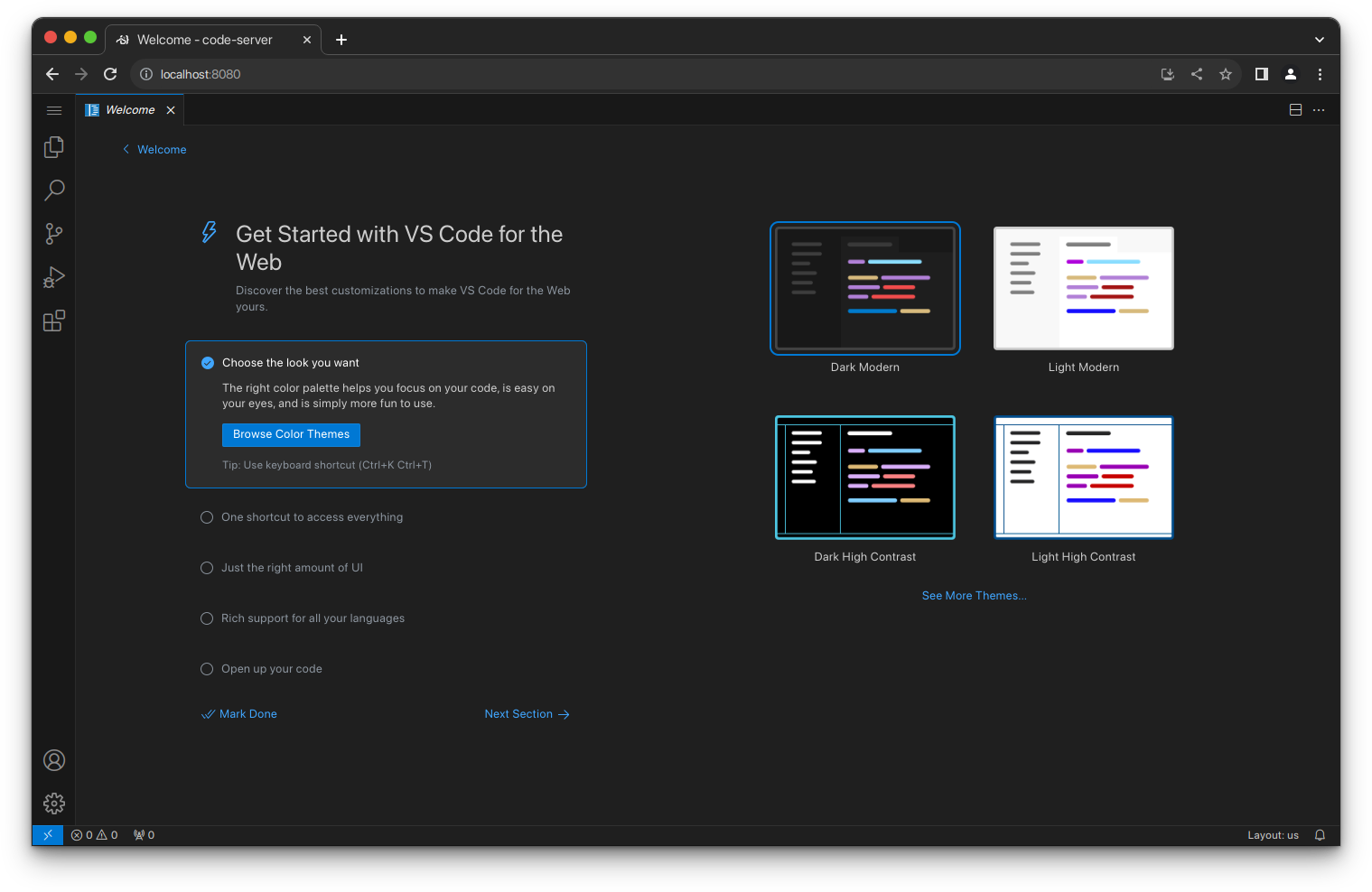
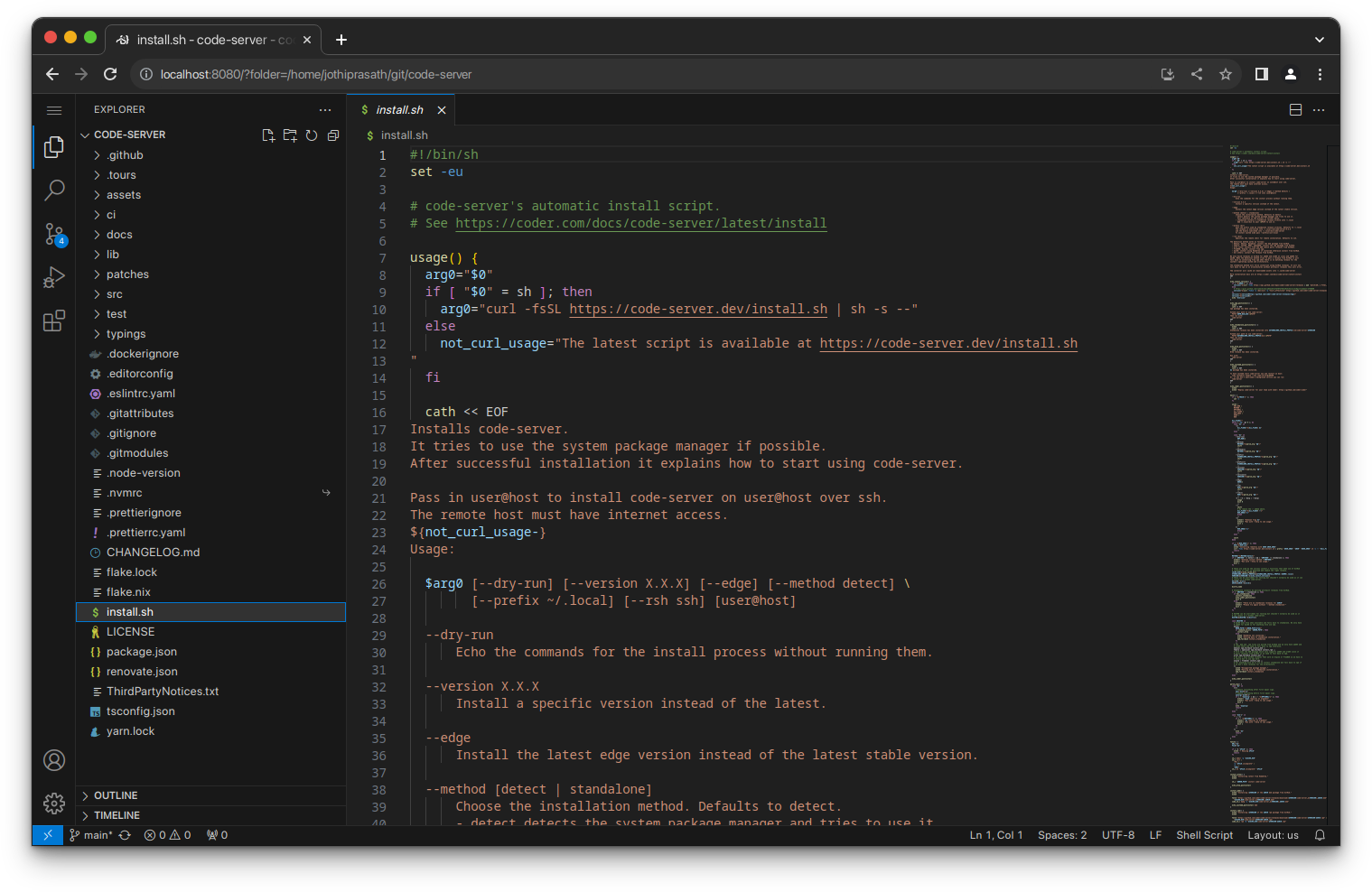
在浏览器中打开效果跟本地VS Code一样


- 在不同设备上只要有浏览器即可,都是相同的开发环境
- 在小团队中使用该方案可保证开发环境一致,缺点是没有多用户,所有人都在同一个环境下操作,可能会有冲突
- 当暴露端口在公网时需要注意安全性,保证设置的是强密码,最好加上访问IP白名单
其它链接
工具
开源
[[list[16]?.like_count]]
0
共[[list[16]?.comment_count]]条评论
[[v.content]]
[[v2.content]]